フリーランスのクリエイターとしてデザイン、イラスト、絵本を描いたりしているひらつかかつじ(@bananataro_ss)です。
おうちのポストの投函されているデザインやお店のチラシを見てよく思うのが、ここをちょっと直すだけで商品の魅力をもっと伝えられるのになぁ〜なんて感じます。
せっかくいい商品なのにきちんと情報が届かないなんで本当に勿体無いですよね!
今回は駆け出しのデザイナーやノンデザイナーの方がやりがちなデザインを例に、素人っぽさがなくなるデザインを紹介できればと思います。
要素を詰め込みすぎない

自社の商品についてたくさん語りたい!伝えたい!という気持ちはもちろん大事ですが、A4サイズのチラシにた〜くさんの情報を詰め込んでいませんか?
情報がぎゅうぎゅうになっているチラシを見て思うのは「読みにくい」、「読むのが面倒」という感情です。
記載する内容については一度伝えたいことを優先事項を決めて、紙に書き出すことをおすすめします。
キャッチコピー、商品名、商品の写真、この商品は何か、使ったらどのような効果があるのかというくらいに留めておきましょう。
チラシであれば表面に上記の内容、裏面に詳細と分けてデザインすれば情報の渋滞は解消されるかと思います。
余白を埋めるのではなく、少しゆとりのあるデザインにすることで伝わるデザインになるかと思います。
グルーピングをしっかりする

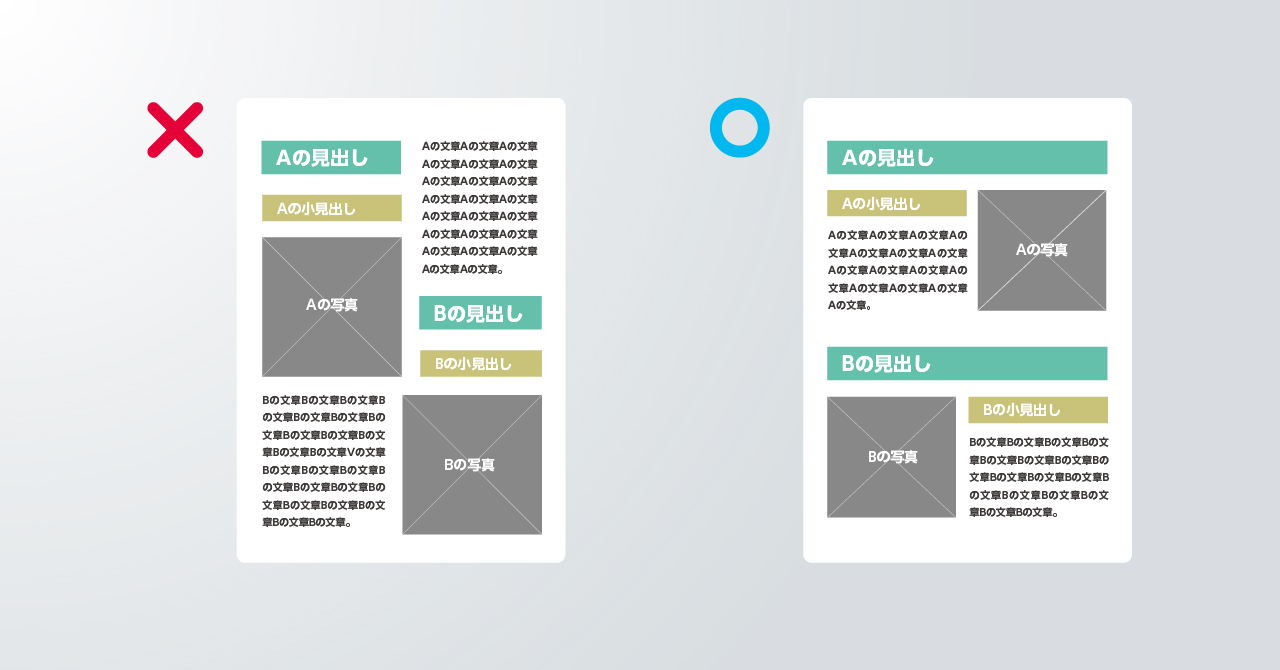
例えばAの内容とBの内容の情報を入れるとします。
左側の悪い例を見てみると、AのグループとBのグループの内容が入り混じっていてそれぞれの文章がどこにかかっているのかがわかりにくい状態となります。
それに比べ右側の良い例を見てみるとAの内容は上のブロック、Bの内容は下のブロックと分かれていて情報が整理されていて伝わりやすくなっています。
このようにしっかりグループを分けてあげることで、何も考えずに一目見ただけでダイレクトに情報が入ってくるようになるというわけです。
ここでポイントとなるのはそれぞれの空間です。
右側の良い例にあるようにAのグループ内、Bのグループ内の要素はそれぞれが少し近い位置に配置されています。
Bの見出しの上は少し広めに空間を空けてあげることで、それぞれを塊に見せることでグルーピングが成立するのです。
メリハリをつける

デザインの要素にメリハリをつけること程度のことをジャンプ率が高い、低いと表現します。
例えば期間限定SALEのポスターを作るとします。
均等に同じ大きさであれば文字を頭から読んでしまいますが、「60%OFF」という文字を一番大きくすることで、一番最初に目に飛び込んでくるようにデザインをすることができるというわけです。
世の中は情報に溢れているので、その中で瞬時に興味を引きつけることが重要になってきますので、ジャンプ率というのはとても重要なデザインのポイントとなってきます。
あくまで紹介したのは期間限定SALEのポスターの一例ですが、ジャンプ率が低いというものもデザインのテイストによっても生きてきます。
高級レストランにジャンプ率が高いデザインがされていれば、雰囲気が損なわれてしまう場合も考えられますので、ジャンプ率の幅を低くした状態でどう伝わりやすくデザインするかが重要になってきます。その場合は、文字の太さや色で少しメリハリをつけてあげることで、情報を伝えやすくしてみてください。
まとめ
いかがでしたでしょうか。
素人っぽさをなくすデザインのコツとして3つに絞って紹介させていただきました。
この3つを意識してデザインをするだけでも、情報が伝わりやすくなりチラシやバナーの効果も上がるのではないでしょうか。
デザインしていると作っている側の目線で進行している場合が多いので、デザインを見るお客さんの目線に立ってみながら作ってみることが大切ですね。
駆け出しのデザイナーやノンデザイナーの方の参考になったら嬉しいです。またね〜
※『作者のひっそりブログ』は、過去の作者自身に向けてひっそりと書いているブログです。
記載しているブログの内容はあなた自身の何かの参考にしていただいても構いません。

1988年生まれ、埼玉県在住。東京デザイン専門学校グラフィックデザイン科卒業。
デザイン制作会社でグラフィックデザイナー、メーカーでのインハウスデザイナーの経験を経て、フリーランスへ転身。
デザイナーとして活動しつつ、オリジナルキャラクター「ばななたろう」の作家としても活動中。